Table of contents
- Why do you need to do website testing?
- Challenges faced during website testing
- Website Testing checklist you shouldn’t ignore
- ☑️Documentation Testing
- ☑️Functionality Testing
- ☑️Interface Testing
- ☑️Compatibility Testing
- ☑️Usability Testing
- ☑️Performance testing
- ☑️Security Testing
- ☑️Confirmation Testing or Re-Testing
- ☑️Mobile-Friendly Testing
- ☑️Database Testing
- ☑️Beta Testing
- Website Testing Checklist: Key Takeaways
- Conclusion
How important is your business website? Trust me when I say it can uplift your brand reputation, amplify your lead-to-client rate, and skyrocket your overall sales. How does this happen?
It’s possible when you keep checking your website regularly, update every aspect of it- right from content to design, as per the current trends, and perform website testing on a regular basis either manually or using an automated web testing platform.

Leave no stone unturned, from following up with the current cross-browser testing trends to incorporating best practices for responsive websites in order to build the best website testing strategy in the market.
In this article, we have explored the need for website testing, challenges faced during website testing, the website testing checklist you need to look upon, and tips and best practices followed for better website testing.
Check out IDN Decode- It is a free online tool to convert text with special characters (Unicode) to the Punycode encoding (just ASCII).
Why do you need to do website testing?
Around 40% of users wouldn’t come back to your website if the loading time exceeds 3 seconds. The number of reasons a user might turn away from your website is almost endless. It’s essential to look at every page of your site and ask yourself, “What in this page would cause a visitor to leave the site?”
The answer could be anything: the site could be too slow to load, the navigation might be difficult to use, or even your font choice is too hard to read. The only way you can make sure each page is as good as it can be is by considering all these points one by one.
Do you know?
Around 73% of mobile Internet users are familiar with a website taking too much time to load.
51% of mobile Internet users have come across websites that crash, freeze, or lead to a 404 page.
38% of mobile Internet users have stumbled upon an unavailable website.
47% of consumers would demand that their website loads in <=2 seconds.
A 1 second page response delay can bring down 7% of conversions.
When an e-commerce website makes $100,000 daily, with a one-second page delay, you could lose $2.5 million yearly sales.
How to beat the blues of your website’s bad impression in the first instance? That’s where website testing comes into the picture.
Website testing is a must when you want to detect the core blockades and issues that stop your website from thriving. Testing your website over a smorgasbord of website components can ensure that they work as they should. This will be helpful when you want to ensure that your end-users love your website as you do!
Nowadays, search engines have evolved. With the use cases of AI and Machine Learning, search engine optimization has become extremely vital to attract more visitors to your website. To ensure that the search engines favor your website, you need to ensure that it’s bug-friendly.
As of now, the majority of the users are dependent on Google to carry out their day-to-day online surfing. This translates into the fact that Google-friendly websites can mean business-friendly results. Not just Google, you need to optimize your website for other search engines since you don’t know when and where your customers can knock on your door online.
Consumers make decisions on the basis of what information they have been fed online. Like how you landed on this blog from a particular search engine, you can also expect your customers to visit your blog page to catch up with the latest market buzz or make a crucial decision such as buying your product or availing your services.
This can show you how you shouldn’t stick to a 90s model website with non-responsive buttons and crampy fonts. To put it short, do everything it takes to build that responsive website.
You should keep updating your website content, design, and literally everything! It should be user-friendly and professional rather than gaudy and amateurish. This gives more weightage to website testing in recent times, especially when your customers are going to make a game-changing business decision by looking at your website. That’s why we created our website testing checklist with our users and customers in mind.
Challenges faced during website testing
Every challenge is an opportunity to grow. You can take a chill pill after exploring the problems faced during web testing and sort it out. Hence, awareness of upcoming challenges is a must before you take the necessary steps to mitigate them. Before deep-diving into our website testing checklist, it’s important to revise those challenges faced by you:
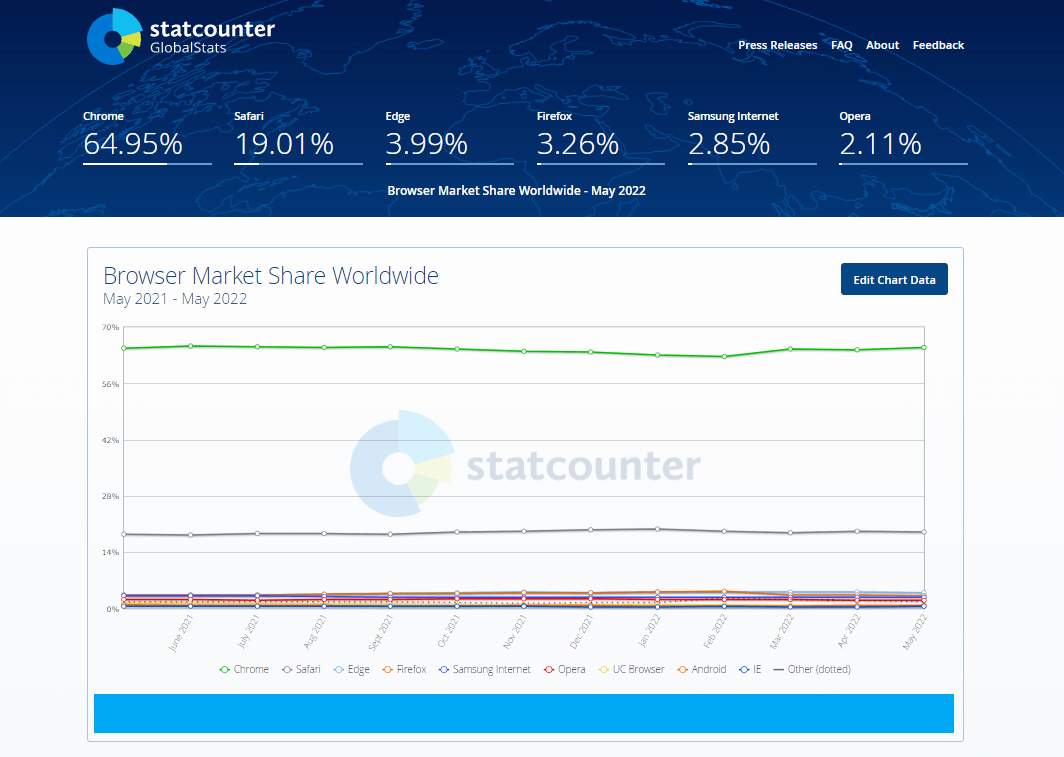
- Lack of cross-browser compatibility

The website could be a portfolio site or an e-commerce site. But the demand to appear impressive on these browsers has headed businesses on a steep cliff to either keep up with the trends or call it a day. Without cross browser testing, it becomes difficult to take your website to the next level. This cross browser compatibility guide will help web designers and developers in providing an in-depth understanding of how cross browser transparency works.
Here is a short glimpse of how to perform cross browser testing on the cloud:
Not matching up with the expectations
Skill level needs and requirements
Understanding the user issues
Lack of time management
Bandwidth issue
Security concerns
Team collaboration
Hey, do you know About Random YAML Generator? This is a Free online tool to generate random YAML data structures.
Website Testing checklist you shouldn’t ignore
To make website testing a breeze, it’s always advisable to make efficient use of a website testing checklist. It takes only a few points to remember during different software testing phases before making that remarkable website go live. Take a look at our all-in-one website testing checklist to make testing a cakewalk.
☑️Documentation Testing
It’s better to be prepared from the beginning itself. Hence, it’s advisable to start with documentation testing. The tester does a clear study of the website documentation, analyses the functionality of the website, goes through the final website layout, and creates a website testing plan.
You need to analyze these facts when you depend upon the website testing checklist:
Test cases
Requirements
Test plan
Traceability matrix
☑️Functionality Testing
Automated functionality testing is one of the important website testing processes through which a QA would be able to determine how the software would perform and sync with pre-set requirements. This method uses black-box testing techniques, where a tester would be oblivious to the logic of the internal system.
Our website testing checklist will be incomplete if you don’t rely upon these types of functionality testing:
Validation testing Ensure that you use valid HTML tags for your website. Using a W3C validator can come in handy. Also, you need to validate different website fields like CSS fields, radio buttons, dropdowns, combo boxes, text boxes, checkboxes, and links. You can learn more about validation testing from our earlier blog on test verification vs validation in website testing.
URL/Links testing Test for the credibility of your internal links such as About us and Contact us page and external links such as backlinks. Also, ensure the email links are fixed properly and fix those broken links.
Web Forms testing
Ensure that your form redirects to the necessary webpage. You should be able to store the data that the client inputs on your website.
Cookies testing A cookie is nothing but information stored by the web server in a text file on the hard drive of your user. When we access the website later by the web browser, through encryption, the stored cookie can act as an identifier, allowing the website to serve the user as per their interest and needs. Sometimes, when a hacker steals these cookies, they can manipulate the data. That’s why you need to test the cookie.
Error Message testing We need to depend upon error messages to get an idea of how users can skip the page since it’s non-functional at the moment. Add a pinch of creativity and make your error messages sound sensible.
☑️Interface Testing
Interface or UI testing is nothing but a type of software testing to verify that there is precise communication between two different software systems. A connection integrating two different components to enable communication between a user and a device is known as an interface, which can be an API, web service, or anything. When you test these connecting services, it’s known as interface testing.
To ensure that interface testing is done correctly, here is a mini website testing checklist for interface testing:
You need to check that the execution of servers is flawless
Error-handling is done correctly
Check what happens when the web server connection is reset in between
☑️Compatibility Testing
This type of compatibility testing ensures that you render the web pages correctly under various browsers such as Chrome, Safari, Opera and Firefox. Is your website working with Windows XP, Vista, Windows 7, Mac, and Linux?
You need to test it manually or use an automated device testing platform such as LambdaTest. Cloud-based cross-browser testing platforms like LambdaTest provides an online device farm of 3000+ real browsers, devices, and operating systems to help you perform compatibility testing at scale.
You can also employ cloud testing, spiced up with plenty of website testing benefits. Maintain this website testing checklist for better compatibility to check if your website is functioning like a pro under different:
Browser
OS
Hardware configurations
Screen resolutions
Geolocations
Brands
Network environments
☑️Usability Testing
The usability testing would fall under the black box testing method where you can test with your user’s point of view in mind. We can implement this technique in a user-oriented interactive design for evaluating the product or service when you test it against a specific user. Usability is the lifeline for the survival of a website since depending on different types of usability testing can impress your web users.
These are the different types of Usability testing — Accessibility, Navigation, Identity, and Content.
**Accessibility testing** involves checking the site load-time, font size, spacing, website add-ons, flash, image ALT tags, and internal links. You can learn more about accessibility testing through this guide on how to perform accessibility testing.
Identity testing refers to testing if the website logo, tagline, contact, and company information are correctly mentioned.
Navigation testing means checking if a website is easy to read, find, and use. Take care of aspects like the site search button.
Content testing means ensuring that the headings are clear, SEO aspects are met, font colors and styles are clear, keywords are used appropriately, and title tags are on par with the standards. This is done to impress your user with that killer content.
Do you know regression testing? This article looks at what Regression testing is, its importance and types, and how to perform it.
☑️Performance testing
We use performance testing to ensure that the website performs well with respect to the speed, responsiveness, stability under different load conditions, and scalability of an application. You can also use performance testing to understand the response time. We perform this test to understand the website’s scalability, balance the loopholes, and test the overall response time between a client and the server. It’s vital to perform load tests and stress tests with the right team support.
We propose these points in our website testing checklist during performance testing:
Use the best virtual device such as emulators and simulators or a real device cloud platform to know how your website performs under different environments.
Look how you can optimize the code and decrease load time.
Calculate the number of visitors and see how your website performs. Does it crash when many users log in at the same time? If so, you need to fix it.
☑️Security Testing
This is a common form of testing where you check for any existing weaknesses or vulnerabilities. This is also called penetration testing. In website testing, security is of utmost importance. Since there are billions of websites online, it has become a common platform for hackers to aim for their next virtual heist. Hackers can intimidate you with advanced methods for stealing or taking control of the most crucial data on your website.
A few important aspects of security testing include:
Cross-Site Scripting (XSS)
Vulnerability
Password cracking
SQL injection
URL manipulation
Remember these pointers when you perform security testing:
Securely store your personal and confidential information
Ensure to secure your website password with Two-factor Authentication (2FA)
Always moderate the comments you receive on your content
In case of accessing payment requests from your customers, always use a trusted platform. Otherwise, it can backfire on your brand reputation
☑️Confirmation Testing or Re-Testing
We perform change-related testing to keep track of the bugs and confirm that they are fixed. You need to write the test cases and run and re-run them again to ensure they are bug-free. Once you make any changes to the code, it shouldn’t give rise to new detects. To reassure this fact, we perform regression testing, which is a form of retesting.
☑️Mobile-Friendly Testing
Many people prefer to read content on mobile in comparison to websites in recent times. Hence, your website should cater to the mobile audience. Website testing on mobile devices can solve the barrier between mobile and web users to unveil more mobile-friendly websites. You can go through this guide on mobile testing to learn some of the best practices to test on mobile devices.
Here are a few things you need to remember when you perform mobile-friendly website testing:
Verify smartphones and tablet compatibility
Optimize the website loading time
Ensure simple website navigation
Optimize the size of the image
Avoid using Flash and pop-ups
Insert proper contact details
Use bullet points and shorter sentences
Optimize your location via GPS
☑️Database Testing
We should perform database testing using the best database testing tools for checking how the web application would store the needed data while performing different functions, including:
Query execution while testing to check if there is any error
Regularly checking the website query response time
Ensuring that there is an accurate reflection of test data retrieved in the website
Avoiding data integrity when you create, update or delete data in your database
It’s easy to perform database testing- set up your test environment, execute the test by running test cases under different test environments, check the results to validate the expected vs actual results.
☑️Beta Testing
This is the final testing prerelease stage. This is performed by end-users and real-time users. This is done to understand the perspective of the user when you release the final version.
Remember these points in the website testing checklist when you perform beta testing:
Learn from whatever mistakes you make. Document them to write better test cases in the future.
Share the results with your team immediately. Using the right communication tool is a must.
Debug the errors as fast as you can. Prioritize what’s important and what you can look into later.
Provide clear instruction to your website testers before and after they conduct beta tests.
Are you interested to know more about beta testing? Learn how to perform beta testing for apps.
Website Testing Checklist: Key Takeaways
Hope you have found our website testing checklist useful! Following these small steps in our website testing checklist can significantly change how your user perceives your website:
Look out for small, hidden website errors. Check thoroughly. Prepare a plan. Document it. Analyze the test cases, test plans, traceability matrix, and requirements. Validate URL/links, web forms, cookies, and error messages. Safeguard your website from any sort of spam links. Look for different factors regarding website usability. Verify the website’s navigation process. Check for cross-browser compatibility with Browser, OS, Hardware configurations, Screen resolutions, Geolocations, Brands, and Network environments. Ensure every URL is live and functioning. Check if the mobile is responsive. Check if the website loads faster. Ensure that the website is SEO-friendly. Check for Cross-Site Scripting (XSS), Vulnerability, Password cracking, SQL injection, and URL manipulation. Check if the website’s security aspects with SSL certificates are well managed. Validate both HTML and CSS code. Ensure that your website is mobile-friendly. Prepare for a backup plan just in case of a disaster. Check for query execution and response time, test data reflection, and avoid data integrity while creating, updating, and deleting database data. Perform beta testing with the user in mind. Provide the right support to website testers during this phase. Keep communication intact.
Did you find our website testing checklist useful? Follow LambdaTest learning hub for various resources, including HTML Cheat Sheet and CSS Cheat Sheet.
Conclusion
When you perform website testing, you don’t have to prepare for an apocalypse. All you need to remember are a few pointers we have provided above in our website testing checklist. This can go a long way in ensuring that your website meets industry standards. Creating a website is a beautiful process if you follow the proper steps.
Testing a website can be hassle-free if you keep your users in mind and create a website for humans rather than bots. With a cloud-based online browser farm such as LambdaTest and depending on a thorough website testing checklist, you can decode website testing effortlessly.
Happy testing!